Mit Rasterelementen arbeiten
Jeder Seite Ihrer Website im LINKEN CMS können Sie eines von zwei Seitenlayouts zuweisen. Benötigen Sie auf einer Seite mehr Flexibilität in der Anordnung von Inhalten, arbeiten Sie mit Rasterelementen. Diese Inhaltselemente unterteilen einen Bereich auf der Seite in zwei, drei oder vier Spalten. Auf einer Seite können Sie beliebig viele Rasterelemente mit unterschiedlicher Spaltenzahl anlegen und mit anderen Inhaltselementen vermischen, so dass ein-, zwei-, drei- und vierspaltige Bereiche auf der Seite sich beliebig abwechseln.
Ein Rasterelement anlegen
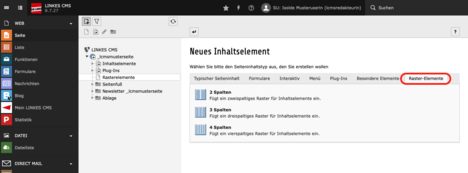
Bevor Sie ein Rasterelement anlegen, stellen Sie ein einspaltiges Layout für die Seite ein. Rasterelemente können zwar in ein- und zweispaltigen Seitenlayouts angelegt werden, einspaltige Seitenlayouts eignen sich jedoch besser. Wechseln Sie in das Modul Seite und klicken Sie in der Hauptspalte auf + Inhalt um ein neues Inhaltselement zu erstellen. Klicken Sie in der Inhaltselementauswahl auf den Reiter Raster-Elemente. Dort entscheiden Sie sich für eines der drei möglichen Rasterelemente. Wir zeigen Ihnen die Arbeit mit Rasterelementen auf dieser Seite am Beispiel eines zweispaltigen Rasters.
Konfiguration des Rasterelements
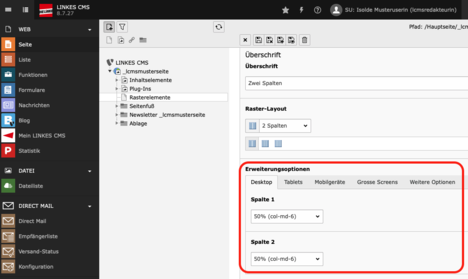
Haben Sie ein Rasterelement angelegt, können Sie ihm eine Überschrift geben, müssen das aber nicht. Die Überschrift eines Rasterelements dient nur Ihrer Übersicht im Backend, sie wird nie im Frontend Ihrer Website ausgegeben. In unserem Beispiel erhält das Element die Überschrift Zwei Spalten.
Breite der Spalten
Im Bereich Erweiterungsoptionen entscheiden Sie, wie sich die Spalten des Rasterelements auf kleineren Bildschirmen verhalten sollen. Bei einem zweispaltigen Element sind im Reiter Desktop50% Breite für die Spalten vorausgewählt. Treffen Sie in den anderen Reitern keine Auswahl, haben wir ein Standardumbruchverhalten für kleinere Bildschirme im System hinterlegt: auf dem Desktop und auf Grossen Bildschirmen befinden sich beide Spalten mit jeweils 50% Breite nebeneinander. Auch auf einem Tablet werden die beiden Spalten noch nebeneinander dargestellt. Auf einem Mobiltelefon werden sie dagegen auf die komplette Breite des Bildschirms gezogen und untereinander angezeigt.
Sie können die Breite der Spalten natürlich auch selbst bestimmen und beliebig kombinieren. Sie müssen also nicht 50%/50% auswählen, sondern können sich auch für 33%/66%, 25%/75% oder jede andere Kombination entscheiden, die zusammen 100% ergibt. Auf dem kleinen Bildschirm eines Smartphones werden sie dagegen oft nicht wollen, dass zwei, drei oder gar vier Spalten nebeneinander angezeigt werden. Wählen Sie für Smartphones deshalb z.B. für jede Spalte 100% Breite. Das bedeutet, dass die Inhalte der Spalten auf einem Smartphone die vollständige Breite des Bildschirms belegen und untereinander anstatt nebeneinander ausgegeben werden.
Spalten ausblenden
Sie können steuern, welche Inhalte auf welchem Bildschirm ausgegeben werden. Ist Ihre Seite z.B. sehr umfangreich und sie möchten, dass einige Inhalte auf Smartphones nicht ausgegeben werden, wählen Sie dazu im Reiter Smartphone an Stelle einer Breite für die Spalte die Option verstecken.
Höhe der Inhalte in den Spalten
Die Inhaltselemente in den Rasterelementen werden alle gleich hoch, wenn Sie im Reiter Weitere Optionen die Funktion Gleiche Höhe (nur bei einem Inhaltselement pro Spalte!) aktivieren. Inhalte mit geringer Höhe werden dabei denen mit größerer Höhe angepasst. Das funktioniert natürlich nur, wenn Sie die Inhalte mit einem Rahmen ausstatten.
Inhalte im Rasterelement platzieren
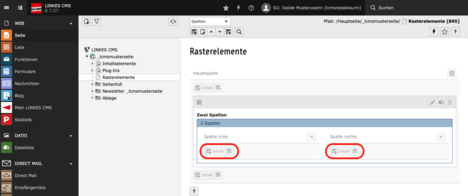
Ist das Rasterelement angelegt, sehen Sie im Modul Seite in der Hauptspalte ein neues Element, in dem sich zwei Spalten in einem blauen Rahmen befinden. In beiden Spalten können Sie beliebige Inhaltselemente anlegen. Befinden sich bereits Inhalte auf einer Seite, auf der sich auch Rasterelemente befinden, können Sie die Inhaltselemente per Drag and Drop auf der Seite verschieben oder kopieren.