Testgestaltung
Viele Ihrer Standard-Seiten, auf denen Sie nicht fortlaufend Neuigkeiten einpflegen, werden aus Elementen vom Typ "Text & Medien" bestehen. Um das Layout klar und übersichtlich zu halten, empfehlen wir Ihnen:
- Arbeiten Sie immer mit der gleichen Struktur. Hauptüberschriften sollten auf allen Seiten gleich aussehen, Zwischenüberschriften ebenso. Wenn mehrere RedakteurInnen an Ihrer Seite arbeiten, können Sie z.B. eine ungefähre Muster-Seite anlegen, die für externe BesucherInnen nicht sichtbar ist. So halten Sie das Layout einheitlich und professionell.
- Stellen Sie die zentralen Infos an den Anfang der Seite. Möglicherweise ist auch ein Vorspann in Fett- oder Kursivschrift sinnvoll, der LeserInnen "in den Text lockt".
- Gehen Sie sparsam mit Blickfängern um. Rote Boxen, Ausrufezeichen-Icons und Fettschrift ziehen den Blick an. Nutzen Sie solche Elemente zu häufig, wird die Seite unruhig und "anstrengend".
- Denken Sie daran: In mobilen Ansichten rutschen die Inhalte der rechten Spalte nach unten und werden erst am Seitenende angezeigt. Sie sollten deshalb in der Randspalte keine besonders wichtigen Infos, Terminhinweise o.ä. platzieren.
- Optische Gestaltung ist letzten Endes Geschmackssache. Probieren Sie ruhig mit den verschiedenen Möglichkeiten des LINKEN CMS herum. Einspaltig oder zweispaltig, einzelne große Bilder oder lieber eine Galerie, Bilder rechts oder links - Sie haben viele Möglichkeiten. Sie können sich auch jederzeit an unserer Musterseite orientieren, oder an den hier aufgeführten Beispiel-Seiten ...
Textgestaltung und Layout-Elemente
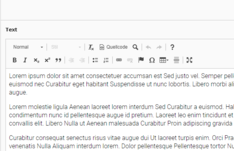
Das LINKE CMS bietet diverse Möglichkeiten, Texte ansprechend zu gestalten und Elemente optisch hervorzuheben. Das Haupt-Werkzeug hierfür ist der sogenannte Rich-Text-Editor (RTE). So wird der Bereich bezeichnet, in dem Sie im Backend Fließtext eingeben können:
Sie finden dort viele Funktionen, die Sie vermutlich von Word und anderen Textbearbeitungsprogrammen kennen: Text fett oder kursiv formatieren, Aufzählungen etc.
Überschriften
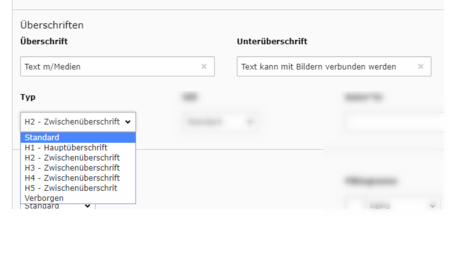
Sie können Ihre Seite mittels unterschiedlicher Überschriften gliedern. Die verschiedenen Formate:
Überschrift 1
Überschrift 2
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 1 mit dem Stil "Trenner"
Überschrift 1 mit dem Stil "Seitentitel"
Link-Formate
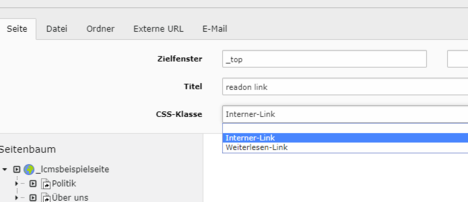
Wenn Sie Verlinkungen einsetzen, haben Sie ebenfalls mehrere Formate zur Auswahl:
Dies ist ein interner Link (innerhalb der selben Seite)
Dies ist ein externer Link (auf eine fremde Seite)
Hier folgt ein Link mit der Auswahl CSS-Klasse:Weiterlesen-Link