Seitenlayouts
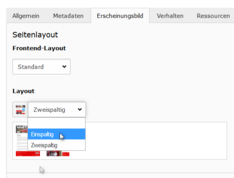
Sie können für jede einzelne Ihrer Seiten festlegen, ob sie in einem ein- oder zweispaltigen Layout erscheinen soll. Dazu öffnen Sie die Seiteneigenschaften: Markieren Sie die gewünschte Seite im Backend in der mittleren Spalte (Seitenbaum) und klicken Sie dann in der rechten Spalte (Bearbeitungsfenster) ganz oben auf den kleinen Bleistift ("Seiteneigenschaften bearbeiten"). Hier finden Sie im Reiter "Erscheinungsbild" die Optionen "einspaltig" und "zweispaltig".
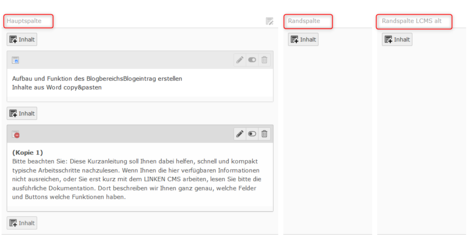
Nach dem Speichern Ihrer Auswahl ändert sich auch die Ansicht im Bearbeitungsfenster des Backends. Wenn Sie ein zweispaltiges Layout verwenden, sieht Ihr Backend in etwa so aus:
Die Spalte "Randspalte LCMS alt" können Sie ignorieren, sofern Sie nicht gerade mit der frisch geupdateten Seite arbeiten (in diesem Fall finden Sie weitere Informationen zur Randspalte hier ...). Wichtig sind die Bereiche "Hauptspalte" und "Randspalte".
Die Randspalte ist immer ca. halb so breit wie die Hauptspalte, sie passt sich in der Breite automatisch an das Gerät Ihrer BesucherInnen an. Hier können Sie zusätzliche Infoboxen, Newsletter-Anmeldeformulare, die Reichtumsuhr und Ähnliches unterbringen.
Im Backend können Sie in der Randspalte auf die gleiche Weise Elemente anlegen, löschen und verschieben, wie auch in der Hauptspalte. Bestehende Elemente können Sie ganz einfach per Drag & Drop zwischen Haupt- und Randspalte hin- und herschieben.
Keine Sorge: Wenn Sie Elemente in der Randspalte platzieren und dann auf ein einspaltiges Layout wechseln, werden die Elemente zwar ausgeblendet, aber nicht gelöscht.